Monaco Editor 中文汉化
温馨提示
本文讨论基于Vite环境哈,webpack环境请自行搜索相关文章,网上很多现成的资料。
应用是在 "vite": "^5.2.0"、"monaco-editor": "^0.49.0" 的环境下进行汉化,webpack环境网上已经有很多现成的案例,大家可以自行搜索查看哈。具体的原理大家感兴趣的话,可以详细看看下面几篇文章:
vite-plugin-monaco-editor-nls插件
步骤
- 下载语言包
- 获取汉化插件
- 配置插件
js
import I18n from "./public/I18n/i18n.json";
import nlsPlugin, {
Languages,
esbuildPluginMonacoEditorNls,
} from "./public/I18n/vite-plugin-i18n-nls";
export default defineConfig({
plugins: [
vue(),
// 生产环境汉化
nlsPlugin({
locale: Languages.zh_hans,
localeData: I18n,
}),
],
// 开发环境汉化 使用 esbuild 配置实现
optimizeDeps: {
esbuildOptions: {
plugins: [
esbuildPluginMonacoEditorNls({
locale: Languages.zh_hans,
localeData: I18n,
}),
],
},
},
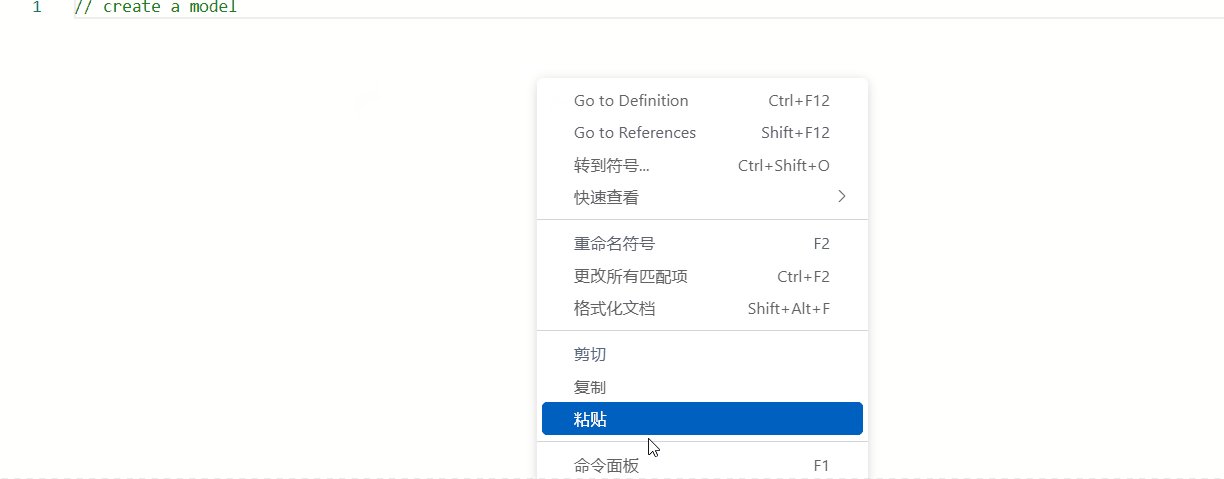
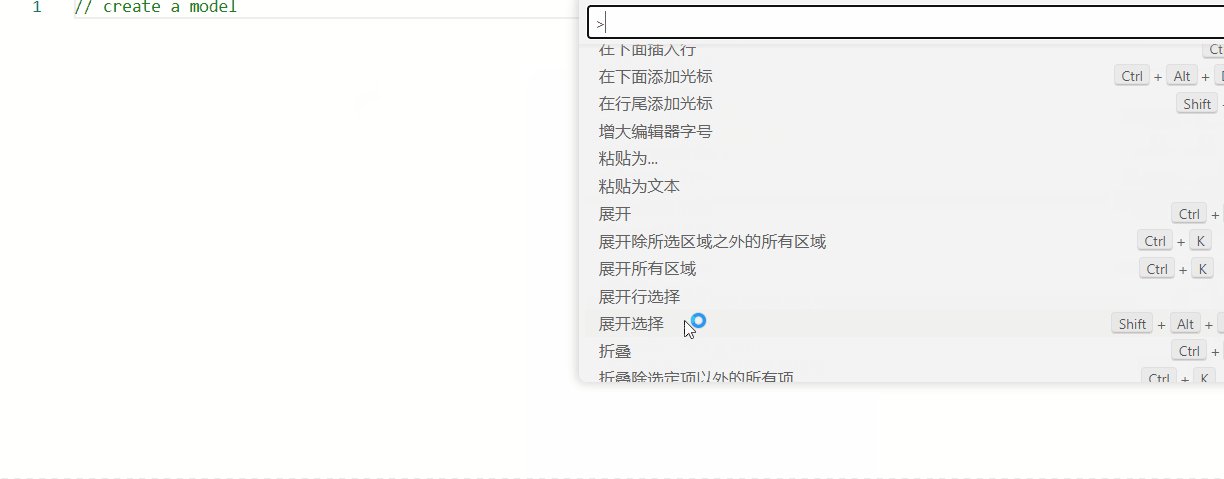
});- 实现效果

WARNING
还有一部分没有汉化,是因为语言包太老了,目前我也没找到更加全面的,大家有更好的实现方案,可以交流讨论下
