主题定制
传统方案
我们可以使用 Monaco Editor 原有功能来实现主题的定制,具体用法可参考 defineTheme。
Syntax highlighter
Shiki(式,一个日语词汇,意为 “样式”) 是一款美观而强大的代码语法高亮器,它与 VS Code 的语法高亮引擎一样,基于 TextMate 的语法及主题。Shiki 能为几乎所有主流编程语言提供非常准确且快速的语法高亮。
- 安装 shiki
js
npm i -D @shikijs/monaco shiki- 使用方法
js
import { createHighlighter } from 'shiki'
import { shikiToMonaco } from '@shikijs/monaco'
import * as monaco from 'monaco-editor'
// 创建一个可复用的语法高亮器
const highlighter = await createHighlighter({
// 这里的 themes 参数可以传入多个主题,
// 在 https://shiki.tmrs.site/themes#%E4%B8%BB%E9%A2%98 查看更多
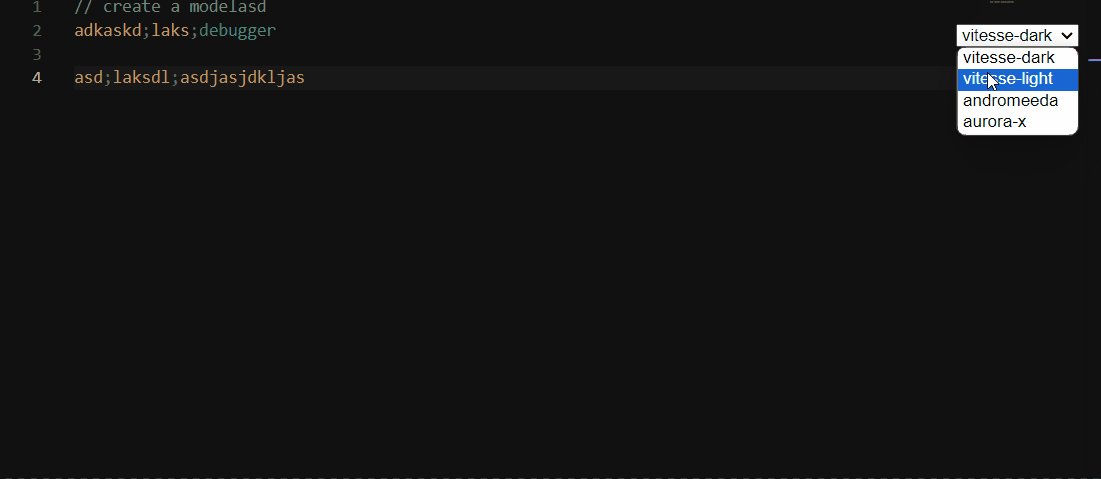
themes: ["vitesse-dark", "vitesse-light", "andromeeda", "aurora-x"],
langs: ["javascript", "typescript", "vue"],
});
// 注册 Shiki 主题,并为 Monaco 提供语法高亮
shikiToMonaco(highlighter, monaco);
const dom = document.querySelector(".editor");
const myEditor = monaco.editor.create(dom, {
value: `// create a model`,
language: "javascript",
theme: "vitesse-dark", // 这里填的就是上面注册的主题
});
// 通过 API 来实现动态更换主题
// editor.setTheme(theme)