Range
编辑器中的范围。(startLineNumber,startColumn)<=(endLineNumber,endColumn)
快捷链接
Cconstructor
PendColumn
PendLineNumber
PstartColumn
PstartLineNumber
McollapseToEnd
McollapseToStart
McontainsPosition
McontainsRange
Mdelta
MequalsRange
MgetEndPosition
MgetStartPosition
MintersectRanges
MisEmpty
MplusRange
MsetEndPosition
MsetStartPosition
MstrictContainsRange
MtoJSON
MtoString
MareIntersecting
MareIntersectingOrTouching
McollapseToEnd
McollapseToStart
McompareRangesUsingEnds
McompareRangesUsingStarts
McontainsPosition
McontainsRange
MequalsRange
MfromPositions
MgetEndPosition
MgetStartPosition
MintersectRanges
MisEmpty
MisIRange
Mlift
MplusRange
MspansMultipleLines
MstrictContainsRange
constructor
- 语法:
new Range(startLineNumber, startColumn, endLineNumber, endColumn): Range - 参数:
startLineNumber:number起始行号startColumn:number起始列号endLineNumber:number结束行号endColumn:number结束列号
- 返回值:Range
endColumn
- 类型:
number - 描述:结束列号
endLineNumber
- 类型:
number - 描述:结束行号
startColumn
- 类型:
number - 描述:起始列号
startLineNumber
- 类型:
number - 描述:起始行号
collapseToEnd
- 语法:
collapseToEnd(): Range - 描述:使用此范围的结束位置创建一个新的空范围。
collapseToStart
- 语法:
collapseToStart(): Range - 描述:使用此范围的起始位置创建一个新的空范围。
containsPosition
- 语法:
containsPosition(position): boolean - 参数:
position: IPosition - 返回值:
boolean - 描述:测试位置是否在此范围内,如果位置在边缘,将返回true。
- 示例:
js
const range = new Range(1, 0, 1, 6);
const position = new Position(1, 2);
// 1,2 的光标位置在选区 [1,0]-[1,6] 中
const result = range.containsPosition(position);
console.log(result); // truecontainsRange
- 语法:
containsRange(range): boolean - 参数:
range: IRange - 返回值:
boolean - 描述:判断当前选区是否包含另一个选区。
delta
- 语法:
delta(lineCount): Range - 参数:
lineCount:number - 返回值:IRange
- 描述:将范围移动给定的行数。
- 示例:
js
const range = new Range(1, 0, 1, 6);
const newRange = range.delta(3);
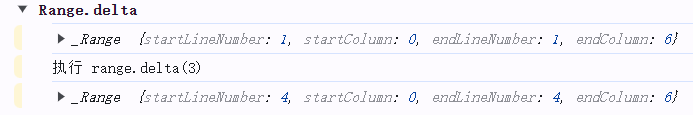
console.group("Range.delta");
console.log(range);
console.log("执行 range.delta(3)");
console.log(newRange);
equalsRange
- 语法:
equalsRange(other: IRange): boolean - 参数:
other: IRange - 返回值:
boolean - 描述:判断两个范围是否相等。
getEndPosition
- 语法:
getEndPosition(): Position - 返回值:Position
- 描述:获取范围的结束位置。
getStartPosition
- 语法:
getStartPosition(): Position - 返回值:Position
- 描述:获取范围的开始位置。
intersectRanges
- 语法:
intersectRanges(range: IRange): Range - 参数:
range: IRange - 描述:获取两个范围的交集。
isEmpty
- 语法:
isEmpty(): boolean - 返回值:
boolean - 描述:判断当前范围是否为空。
plusRange
- 语法:
plusRange(range: IRange): Range - 参数:
range: IRange - 描述:将两个范围进行合并,最小的位置将用作起点,最大的位置将用作终点。
setEndPosition
- 语法:
setEndPosition(endLineNumber, endColumn): Range - 参数:
endLineNumber:numberendColumn:number
- 描述:设置范围的结束位置。
setStartPosition
- 语法:
setStartPosition(startLineNumber, startColumn): Range - 参数:
startLineNumber:numberstartColumn:number
- 描述:设置范围的开始位置。
strictContainsRange
- 语法:
strictContainsRange(range: IRange): boolean - 参数:
range: IRange - 返回值:
boolean - 描述:测试范围是否严格在此范围内,范围必须在此范围之后开始,在此范围之前结束,结果才能为true。
toJSON
- 语法:
toJSON(): IRange - 返回值:IRange
- 描述:将范围转换为 JSON 格式。
toString
- 语法:
toString(): string - 返回值:
string - 描述:将范围转换为字符串。
areIntersecting
areIntersectingOrTouching
collapseToEnd
- 语法:
collapseToEnd(range): Range - 参数:
range: IRange - 描述:使用此范围的结束位置创建一个新的空范围。
collapseToStart
- 语法:
collapseToStart(range): Range - 参数:
range: IRange - 描述:使用此范围的起始位置创建一个新的空范围。
compareRangesUsingEnds
- 语法:
compareRangesUsingEnds(a: IRange, b: IRange): number - 参数:
- 返回值:
number - 描述:一个比较范围的函数,用于对范围进行排序。它将首先比较endPosition上的范围,然后比较startPosition上的。
compareRangesUsingStarts
- 语法:
compareRangesUsingStarts(a: IRange, b: IRange): number - 参数:
- 返回值:
number - 描述:一个比较范围的函数,用于对范围进行排序。它将首先比较startPosition上的范围,然后比较endPosition上的。
containsPosition
- 语法:
containsPosition(range, position): boolean - 参数:
- 描述:测试位置是否在此范围内,如果位置在边缘,将返回true。
containsRange
equalsRange
fromPositions
- 语法:
fromPositions(start: IPosition, end: IPosition): Range - 参数:
- 描述:创建一个范围,其开始位置和结束位置都是指定的位置。
getEndPosition
- 语法:
getEndPosition(range): Position - 参数:
range: IRange - 描述:获取范围的结束位置。
getStartPosition
- 语法:
getStartPosition(range): Position - 参数:
range: IRange - 描述:获取范围的开始位置。
intersectRanges
isEmpty
- 语法:
isEmpty(range): boolean - 参数:
range: IRange - 描述:判断当前范围是否为空。
isIRange
- 语法:
isIRange(obj): boolean - 参数:
obj: any - 描述:判断对象是否为IRange。
lift
- 语法:
lift(range: IRange): Range|null - 参数:
range: IRange - 描述:将范围转换为Range。
plusRange
spansMultipleLines
- 语法:
spansMultipleLines(range): boolean - 参数:
range: IRange - 描述:测试范围是否跨多行。
