createDiffEditor
语法:
createDiffEditor(domElement, options?, override?): IStandaloneDiffEditor参数:
domElement:HTMLElementoptions: IStandaloneDiffEditorConstructionOptionsoverride: IEditorOverrideServices
描述:创建差异编辑器实例
示例:
js
const diffEditor = editor.createDiffEditor(
document.querySelector(".editor"),
{
renderSideBySide: true, // renderSideBySide: false 行内比较
}
);
diffEditor.setModel({
original: editor.createModel(
"function add(a, b) { return a + b; }",
"javascript"
),
modified: editor.createModel(
"function add(a, b){ return a + b; }",
"javascript"
),
});- 输出:
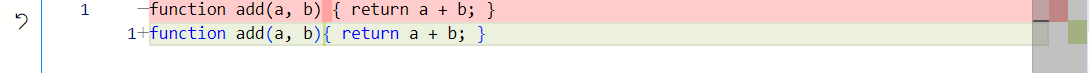
renderSideBySide: false 行内比较 
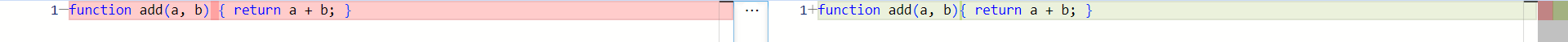
renderSideBySide: true 并排视图比较