languages
languages 是语言服务模块,提供了常用的 javascript、typescript、css、html 等语言的语法高亮、代码提示、代码片段等功能。
快捷链接
getEncodedLanguageId
语法:
getEncodedLanguageId(languageId): number参数:
languageId:string返回值:
number描述:用于获取指定语言的编码ID
示例:
const allLanguages = languages.getLanguages();
console.log(allLanguages);
// 这个 ID 就是 languages.getLanguages(); 数组中的下标
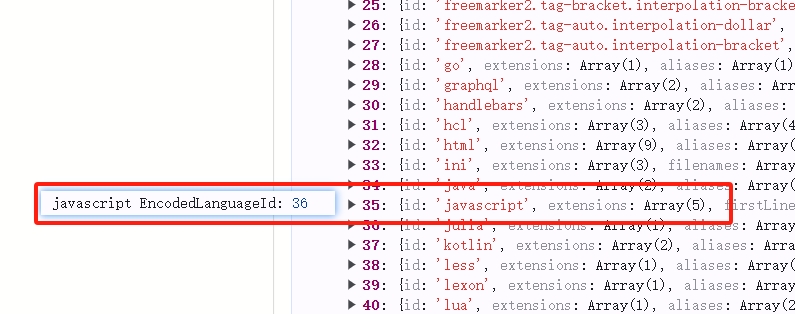
const jsID = languages.getEncodedLanguageId("javascript");
console.log(jsID);- 输出:

getLanguages
语法:
getLanguages(): ILanguageExtensionPoint[]参数:-
描述:获取所有已注册的语言ID的数组
示例:
const allLanguages = languages.getLanguages();
console.log(allLanguages);onLanguage
语法:
onLanguage(languageId, callback): IDisposable参数:
languageId:stringcallback:(() => void)
返回值:IDisposable
描述:监听语言注册事件。
示例:
languages.onLanguage('javascript', () => {
console.log('language registered')
})onLanguageEncountered
语法:
onLanguageEncountered(languageId, callback): IDisposable参数:
languageId:stringcallback:(() => void)
返回值:IDisposable
描述:当一种语言首次与文本模型相关联时,或在另一种语言的标记化过程中遇到一种语言时触发的事件。
示例:
monaco.languages.onLanguageEncountered('javascript', () => {
// ...
})register
语法:
register(language): void返回值:
void描述:注册一种新的语言。
示例:
// 定义要注册的语言的扩展点对象
const language = {
id: "vue",
extensions: [".vue"],
aliases: ["vue", "Vue"],
mimetypes: ["text/vue"],
};
// 注册新语言
languages.register(language);registerCodeActionProvider
语法:
registerCodeActionProvider(languageSelector, provider, metadata?): IDisposable参数:
languageSelector: LanguageSelectorprovider: CodeActionProvidermetadata: CodeActionProviderMetadata
返回值:IDisposable
描述:用于注册一个代码操作提供程序。
registerCodeLensProvider
语法:
registerCodeLensProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: CodeLensProvider
返回值:IDisposable
描述:用于注册代码镜头提供程序。
registerColorProvider
语法:
registerColorProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: DocumentColorProvider
返回值:IDisposable
描述:用于注册颜色提供程序。
registerCompletionItemProvider
语法:
registerCompletionItemProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: CompletionItemProvider
返回值:IDisposable
描述:用于注册自动完成提供程序。
registerDeclarationProvider
语法:
registerDeclarationProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: DeclarationProvider
返回值:IDisposable
描述:用于注册声明提供程序。
registerDefinitionProvider
语法:
registerDefinitionProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: DefinitionProvider
返回值:IDisposable
描述:用于注册定义提供程序。
registerDocumentFormattingEditProvider
语法:
registerDocumentFormattingEditProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: DocumentFormattingEditProvider
返回值:IDisposable
描述:用于注册文档格式化提供程序。
registerDocumentHighlightProvider
语法:
registerDocumentFormattingEditProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: DocumentHighlightProvider
返回值:IDisposable
描述:用于注册文档高亮提供程序。
registerDocumentRangeFormattingEditProvider
语法:
registerDocumentRangeFormattingEditProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: DocumentRangeFormattingEditProvider
返回值:IDisposable
描述:用于注册文档范围格式化提供程序。
registerDocumentRangeSemanticTokensProvider
语法:
registerDocumentRangeSemanticTokensProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: DocumentRangeSemanticTokensProvider
返回值:IDisposable
描述:用于文档范围语义标记提供程序。
registerDocumentSemanticTokensProvider
语法:
registerDocumentSemanticTokensProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: DocumentSemanticTokensProvider
返回值:IDisposable
描述:语义标记提供者将补充和增强简单的自上而下标记器。
registerDocumentSymbolProvider
语法:
registerDocumentSymbolProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: DocumentSymbolProvider
返回值:IDisposable
描述:用于注册文档符号提供程序。
registerFoldingRangeProvider
语法:
registerFoldingRangeProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: FoldingRangeProvider
返回值:IDisposable
描述:用于注册折叠范围提供程序。
registerHoverProvider
语法:
registerHoverProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: HoverProvider< Hover >
返回值:IDisposable
描述:用于注册悬停提供程序。
registerImplementationProvider
语法:
registerImplementationProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: ImplementationProvider
返回值:IDisposable
描述:用于注册实现提供程序
registerInlayHintsProvider
语法:
registerInlayHintsProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: InlayHintsProvider
返回值:IDisposable
描述:用于注册引用提供程序
registerInlineCompletionsProvider
语法:
registerInlineCompletionsProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: InlineCompletionsProvider<InlineCompletions<InlineCompletion>>
返回值:IDisposable
描述:注册内联完成提供程序。
registerInlineEditProvider
语法:
registerInlineEditProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: InlineEditProvider<IInlineEdit>
返回值:IDisposable
描述:用于注册内联编辑提供程序
registerLinkProvider
语法:
registerLinkProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: LinkProvider
返回值:IDisposable
描述:注册一个可以在文本中查找链接的链接提供程序。
registerLinkedEditingRangeProvider
语法:
registerLinkedEditingRangeProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: LinkedEditingRangeProvider
返回值:IDisposable
描述:注册链接的编辑范围提供程序。
registerNewSymbolNameProvider
语法:
registerNewSymbolNameProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: NewSymbolNamesProvider
返回值:IDisposable
描述:注册新的符号名称提供程序
registerOnTypeFormattingEditProvider
语法:
registerOnTypeFormattingEditProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: OnTypeFormattingEditProvider
返回值:IDisposable
描述:注册一个格式化程序,该格式化程序可以在用户键入时进行格式化。
registerReferenceProvider
语法:
registerReferenceProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: ReferenceProvider
返回值:IDisposable
描述:注册引用提供程序
registerRenameProvider
语法:
registerRenameProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: RenameProvider
返回值:IDisposable
描述:注册重命名提供程序
registerSelectionRangeProvider
语法:
registerSelectionRangeProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: SelectionRangeProvider
返回值:IDisposable
描述:注册选择范围提供程序
registerSignatureHelpProvider
语法:
registerSignatureHelpProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: SignatureHelpProvider
返回值:IDisposable
描述:注册签名帮助提供程序
registerTokensProviderFactory
语法:
registerTokensProviderFactory(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: TokensProviderFactory
返回值:IDisposable
描述:注册一种语言的令牌提供程序工厂。
registerTypeDefinitionProvider
语法:
registerTypeDefinitionProvider(languageSelector, provider): IDisposable参数:
languageSelector: LanguageSelectorprovider: TypeDefinitionProvider
返回值:IDisposable
描述:注册类型定义提供程序
setColorMap
语法:
setColorMap(colorMap): void参数:
colorMap:string[]返回值:void
描述:更改用于标记颜色的颜色映射。
setLanguageConfiguration
语法:
setLanguageConfiguration(languageId, configuration): IDisposable参数:
languageId:stringconfiguration: LanguageConfiguration
返回值:IDisposable
描述:设置语言的编辑配置。
setMonarchTokensProvider
语法:
setMonarchTokensProvider(languageId, languageDef): IDisposable参数:
languageId:stringlanguageDef: IMonarchLanguage | Thenable<IMonarchLanguage>
返回值:IDisposable
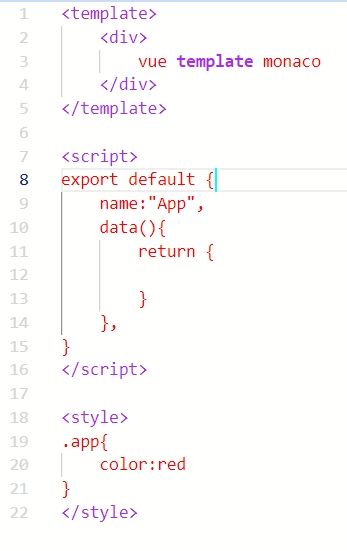
描述:为编辑器设置自定义语法高亮规则。
示例:
查看代码
// 定义要注册的语言的扩展点对象
const language = {
id: "vue",
extensions: [".vue"],
aliases: ["vue", "Vue"],
mimetypes: ["text/vue"],
};
// 注册新语言
languages.register(language);
// 自定义高亮
languages.setMonarchTokensProvider("vue", {
tokenizer: {
root: [
["template", "vue-constant"], // 常量
[
/<\s*\/?\s*\w+(?:\s+\w+(?:\s*=\s*(?:".*?"|'.*?'|[^'">\s]+))?)*\s*\/?\s*>/,
"vue-template",
], // 匹配 html 标签
],
},
});
editor.defineTheme("vue-theme", {
base: "vs",
inherit: true,
rules: [
// 针对不同的规则设置不同的高亮
{ token: "vue-template", foreground: "#ad28ee" },
{ token: "vue-constant", foreground: "#ad28ee", fontStyle: "bold" }, // 加粗
],
colors: {
// 统一的颜色配置
// "editor.background": "#1e1e1e",
"editor.foreground": "#ff0000", // 编辑器字体
"editorCursor.foreground": "#00ffff", // 编辑器光标
// "editor.lineHighlightBackground": "#3c3c3c",
"editorLineNumber.foreground": "#d4d4d4",
// "editor.selectionBackground": "#3c3c3c",
},
});
const edi = editor.create(dom, {
value: `<template>
<div>
vue template monaco
</div>
</template>
<script>
export default {
name:"App",
data(){
return {
}
},
}
<\/script>
<style>
.app{
color:red
}
<\/style>`,
language: "vue",
});
editor.setTheme("vue-theme");
setTokensProvider
语法:
setTokensProvider(languageId, provider): IDisposable参数:
languageId:stringprovider: TokensProvider | EncodedTokensProvider | Thenable <TokensProvider | EncodedTokensProvider>
返回值:IDisposable
描述:设置语言的令牌提供程序。
