editor
editor 是 Monaco Editor 的核心模块,提供了编辑器实例的创建、销毁、获取、设置等功能。
快捷链接
addCommand
语法:
addCommand(descriptor:ICommandDescriptor): IDisposable参数:
descriptor: ICommandDescriptor返回值:
IDisposable:IDisposable返回值是一个IDisposable对象,调用dispose()方法可以移除命令。
描述:向编辑器命令服务添加命令处理器。
示例:
// addCommand
editor.addCommand({
id: "command-123",
run: (...args) => {
console.log("执行了 command-123", args);
},
});
/**
* Directly trigger a handler or an editor action.
* @param source The source of the call.
* @param handlerId The id of the handler or the id of a contribution.
* @param payload Extra data to be sent to the handler.
*/
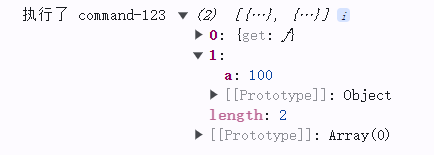
myEditor.trigger(null, "command-123", { a: 100 });- 输出:

WARNING
目前我也还未知 source 的作用哈!
create 的返回值也有一个 addCommand 方法,用法是完全不一样的,大家注意区分!后面会详细说
addEditorAction
语法:
addEditorAction(descriptor): IDisposable参数:
descriptor: IActionDescriptor返回值:
IDisposable:IDisposable返回值是一个IDisposable对象,调用dispose()方法可以移除命令。
描述:向所有编辑器添加一个操作。
示例:
editor.addEditorAction({
id: "action123", // 唯一ID
label: "action123", // 显示的名称
keybindings: [KeyMod.chord(KeyMod.CtrlCmd | KeyCode.KeyM),], // 快捷键
contextMenuOrder: 2, // 操作在菜单中的显示顺序
// 指定操作应显示在上下文菜单的哪个组中 navigation表示默认组
// 可选值 navigation | 1_modification | 9_cutcopypaste
contextMenuGroupId: "navigation",
run: (...args) => {
console.log("执行了 action123", args);
},
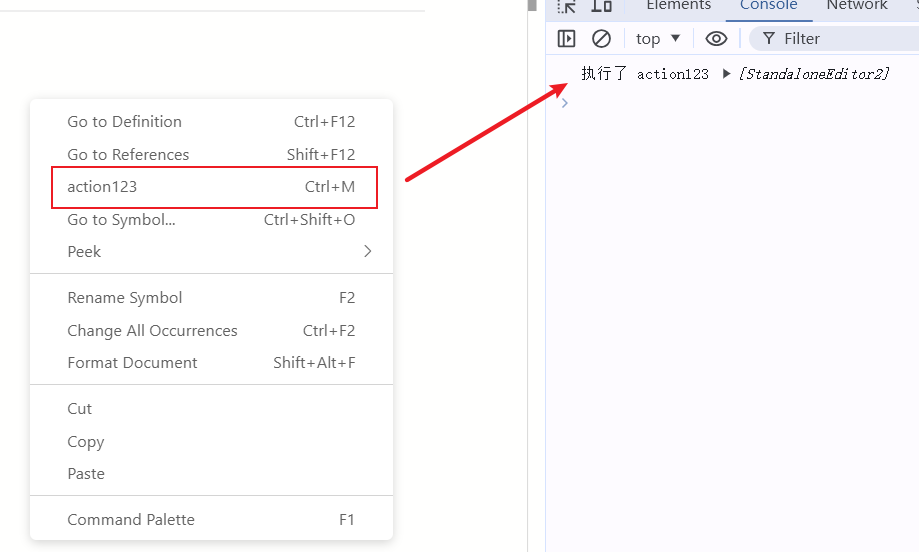
});- 输出:

KeyMod 传送门
addKeybindingRule
语法:
addKeybindingRule(rule): void参数:
rule:IKeybindingRule返回值:
IDisposable:IDisposable返回值是一个IDisposable对象,调用dispose()方法可以移除命令。
描述:添加一个快捷键规则。
示例:
editor.addKeybindingRule({
keybinding: KeyMod.chord(KeyMod.CtrlCmd | KeyCode.KeyM),
// command?: string | null; // 暂未理解字段含义及用法
// commandArgs?: any; // 暂未理解字段含义及用法
// when?: string | null; // 暂未理解字段含义及用法
});addKeybindingRules
语法:
addKeybindingRules(rules): void参数:
rules:IKeybindingRule[]返回值:
IDisposable:IDisposable返回值是一个IDisposable对象,调用dispose()方法可以移除命令。
描述:添加一组快捷键规则。
示例:
editor.addKeybindingRules([
{
keybinding: KeyMod.chord(KeyMod.CtrlCmd | KeyCode.KeyM),
// command?: string | null; // 暂未理解字段含义及用法
// commandArgs?: any; // 暂未理解字段含义及用法
// when?: string | null; // 暂未理解字段含义及用法
},
{
keybinding: KeyCode.KeyM,
},
]);colorize
语法:
colorize(text, languageId, options?): Promise<string>参数:
text: stringlanguageId: stringoptions:IColorizerOptions
返回值:
Promise<string>描述:对文本进行语法高亮处理,其中text是需要高亮的文本,languageId是语言类型,options是可选参数。
示例:
const myEditor = editor.create(document.querySelector(".editor"), {
value: `<template>App</template>`,
});
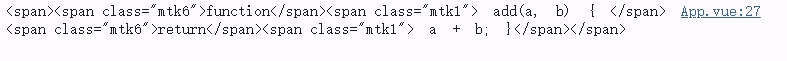
editor.colorize("<template>App</template>", "html").then((html) => {
document.querySelector(".main").innerHTML = html;
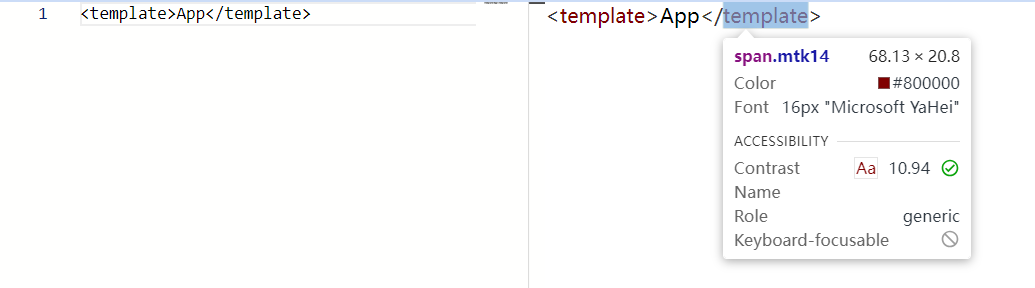
});- 输出:

colorizeElement
语法:
colorizeElement(domNode, options): Promise<void>参数:
domNode:HTMLElementoptions: IColorizerElementOptions
返回值:
Promise<void>描述:对指定的 HTML 元素进行语法高亮处理
示例:
// 将普通的 htmlElement 转换为高亮显示
<div class="main">function add(a, b) { return a + b; }</div>
editor.colorizeElement(document.querySelector(".main"), {
mimeType: "javascript",
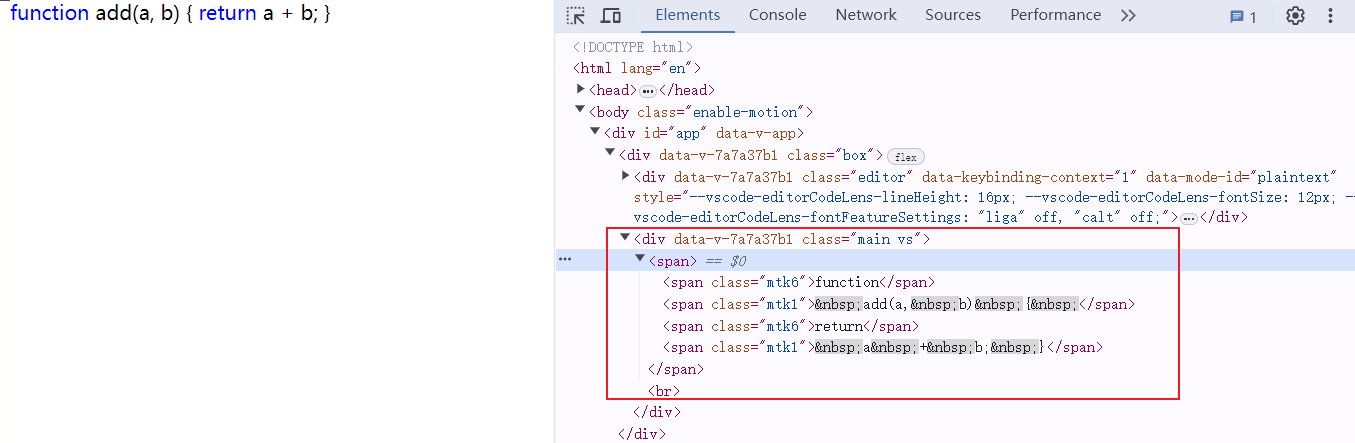
});- 输出:

colorizeModelLine
语法:
colorizeModelLine(model, lineNumber, tabSize?): string参数:
model: ITextModellineNumber:numbertabSize:number
返回值:
string描述:对指定的文本模型的指定行进行语法高亮处理
示例:
const model = editor.createModel('function add(a, b) { return a + b; }', 'text/javascript');
const html = editor.colorizeModelLine(model, 1, 4);
console.log(html);- 输出:

create
提示
这是创建编辑器的函数,在日常开发中,常用的是其返回值的属性进行项目开发,大家可以重点关注该方法!
语法:
create(domElement, options?, override?): IStandaloneCodeEditor参数:
domElement:HTMLElementoptions: IStandaloneEditorConstructionOptionsoverride: IEditorOverrideServices
描述:创建编辑器示例
示例:
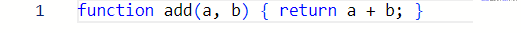
const myEditor = editor.create(document.querySelector(".editor"), {
value: `function add(a, b) { return a + b; }`,
language: "javascript",
});- 输出:

createDiffEditor
语法:
createDiffEditor(domElement, options?, override?): IStandaloneDiffEditor参数:
domElement:HTMLElementoptions: IStandaloneDiffEditorConstructionOptionsoverride: IEditorOverrideServices
描述:创建差异编辑器实例
示例:
const diffEditor = editor.createDiffEditor(
document.querySelector(".editor"),
{
renderSideBySide: true, // renderSideBySide: false 行内比较
}
);
diffEditor.setModel({
original: editor.createModel(
"function add(a, b) { return a + b; }",
"javascript"
),
modified: editor.createModel(
"function add(a, b){ return a + b; }",
"javascript"
),
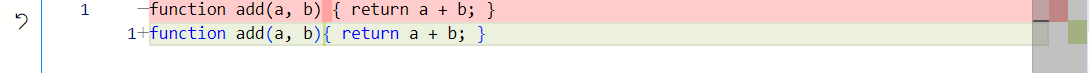
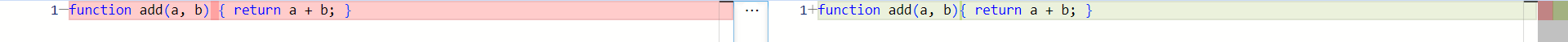
});- 输出:
renderSideBySide: false 行内比较 
renderSideBySide: true 并排视图比较 
createModel
语法:
createModel(value, language?, uri?): ITextModel参数:
value:stringlanguage:stringuri: uri
返回值:ITextModel
描述:创建一个新的文本模型实例
示例:
const myEditor = editor.create(document.querySelector(".editor"));
// 通过 创建新的模型动态配置
const model = editor.createModel("function a(){return 1}", "javascript");
// 通过 setModel 设置模型
myEditor.setModel(model);createMultiFileDiffEditor
语法:
createMultiFileDiffEditor(domElement, override?): any参数:
domElement:HTMLElementoverride: IEditorOverrideServices
返回值:
any描述:未知
示例:
editor.createMultiFileDiffEditor(document.querySelector('.editor'))createWebWorker
语法:
createWebWorker<T>(opts): MonacoWebWorker<T>泛型:
T extends object参数:
opts: IWebWorkerOptions返回值:MonacoWebWorker
<T>描述:创建一个新的 Web Worker 实例
示例:
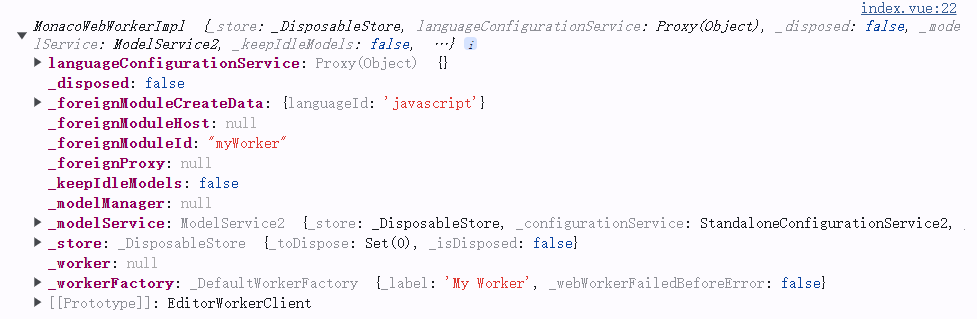
const worker = editor.createWebWorker({
moduleId: "myWorker",
label: "My Worker",
createData: {
languageId: "javascript",
},
});
console.log(worker);- 输出

defineTheme
语法:
defineTheme(themeName, themeData): void参数:
themeName:stringthemeData: IStandaloneThemeData
返回值:
void描述:定义一个主题
示例:
const dom = document.querySelector(".editor");
editor.create(dom, {
value: "// hello world",
language: "javascript",
});
editor.defineTheme("myTheme", {
base: "vs",
inherit: true,
rules: [
{ token: "comment", foreground: "ffa500", fontStyle: "italic" },
{ token: "keyword", foreground: "00ff00" },
{ token: "string", foreground: "ff0000" },
],
colors: {
"editor.background": "#1e1e1e",
"editor.foreground": "#d4d4d4",
"editorCursor.foreground": "#d4d4d4",
"editor.lineHighlightBackground": "#3c3c3c",
"editorLineNumber.foreground": "#d4d4d4",
"editor.selectionBackground": "#3c3c3c",
},
});
editor.setTheme("myTheme");- 输出:

getDiffEditors
语法:
getDiffEditors(): readonly IDiffEditor[]参数: -
返回值:
readonlyIDiffEditor[]描述:获取所有的差异编辑器实例
示例:
const editor1 = monaco.editor.create(document.getElementById('container1'), {
value: 'function add(a, b) { return a + b; }',
language: 'javascript'
});
const editor2 = monaco.editor.create(document.getElementById('container2'), {
value: 'function sub(a, b) { return a - b; }',
language: 'javascript'
});
const diffEditor = monaco.editor.createDiffEditor(document.getElementById('container3'), {
original: editor1.getModel(),
modified: editor2.getModel()
});
const editors = monaco.editor.getDiffEditors();
console.log(editors.length);getEditors
语法:
getEditors(): readonly ICodeEditor[]参数: -
返回值:
readonlyICodeEditor[]描述:获取所有的编辑器实例(非差异,指的是 create 创建的)
示例:
const editor1 = editor.create(...)
const editor2 = editor.create(...)
console.log(editor.getEditors()) // [editor1, editor2]getModel
语法:
getModel(uri): ITextModel | null参数: uri
返回值:ITextModel |
null描述:根据指定的 URI 获取对应的文本模型实例,如果不存在对应的文本模型实例,则返回 null.
示例:
const uri = Uri.parse('file://path/to/file.js');
const model = editor.getModel(uri);
if (model) {
console.log(model.getValue());
} else {
console.log('Model not found');
}getModelMarkers
语法:
getModelMarkers(filter): IMarker[]参数:
filter:{owner?string;resource?:Uri;take?: number;}owner:stringresource: Uritake:number
返回值:IMarker[]
描述:获取模型标记
getModels
语法:
getModels(): ITextModel[]参数:-
返回值:ITextModel[]
描述:获取所有文本模型实例
示例:
查看代码
const dom = document.querySelector(".editor");
const myEditor = editor.create(dom, {
value: "console.log('hello world')",
language: "javascript",
});
const model = editor.createModel("// demo", "javascript");
const model2 = editor.createModel("// 这是第二次创建model", "javascript");
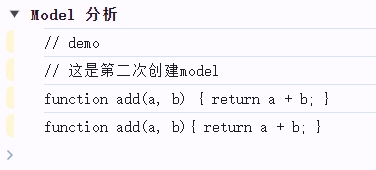
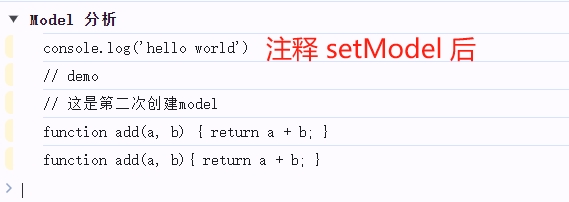
myEditor.setModel(model); // 如果注释这两行,则 create 的结果也会算 model
myEditor.setModel(model2); // 如果注释这两行,则 create 的结果也会算 model
const diffEditor = editor.createDiffEditor(document.querySelector(".main"), {
renderSideBySide: true, // renderSideBySide: false 行内比较
});
diffEditor.setModel({
original: editor.createModel(
"function add(a, b) { return a + b; }",
"javascript"
),
modified: editor.createModel(
"function add(a, b){ return a + b; }",
"javascript"
),
});
console.group("Model 分析");
editor.getModels().forEach((model) => {
console.log(model.getValue());
});- 输出:


onDidChangeMarkers
语法:
onDidChangeMarkers(listener): IDisposable参数:
listener: ((e) => void)e:readonlyUri[]
返回值:
IDisposable:IDisposable描述:监听编辑器 markers 变化事件。
onDidChangeModelLanguage
语法:
onDidChangeModelLanguage(listener): IDisposable参数:
listener: ((e) => void)e.model: ITextModele.oldLanguage:string
返回值:
IDisposable:IDisposable描述:监听模型语言变化。
onDidCreateDiffEditor
语法:
onDidCreateDiffEditor(listener): IDisposable参数:
listener: ((diffEditor) => void)diffEditor: IDiffEditor
返回值:
IDisposable:IDisposable描述:监听创建diff编辑器事件。
onDidCreateEditor
语法:
onDidCreateEditor(listener): IDisposable参数:
listener: ((codeEditor) => void)codeEditor: ICodeEditor
返回值:
IDisposable:IDisposable描述:监听代码编辑器创建事件。
onDidCreateModel
语法:
onDidCreateModel(listener): IDisposable参数:
listener: ((model) => void)model: ITextModel
返回值:
IDisposable:IDisposable描述:当model创建之后触发。
onWillDisposeModel
语法:
onWillDisposeModel(listener): IDisposable参数:
listener: ((model) => void)model: ITextModel
返回值:
IDisposable:IDisposable描述:取消model挂载之前触发。
registerCommand
语法:
registerCommand(id, handler): IDisposable参数:
id:stringhandler:((accessor, ...args) => void)accessor:any...args:any[]
返回值:
IDisposable:IDisposable描述:注册一个命令。
示例:
const myEditor = editor.create(dom, {
value: "// write your code here",
language: "javascript",
});
editor.registerCommand("commandID", (accessor, ...args) => {
console.log(accessor, args);
});
myEditor.trigger(null, "commandID", {
value: 1999,
});- 输出:

registerEditorOpener
语法:
registerEditorOpener(opener): IDisposable参数:
opener: ICodeEditorOpener返回值:
IDisposable:IDisposable描述:注册一个处理程序,当应在编辑器中打开当前模型以外的资源时调用该处理程序(例如“转到定义”)。如果请求已处理,则处理程序回调应返回 true,否则返回 false。 如果没有注册处理程序,则默认行为是对当前附加的模型以外的模型不执行任何操作。
registerLinkOpener
语法:
registerLinkOpener(opener): IDisposable参数:
opener: ILinkOpener返回值:
IDisposable:IDisposable描述:注册在任何编辑器中打开链接时调用的处理程序。如果链接已被处理,则处理程序回调应返回 true,否则返回 false。打开链接时,将最先调用最后注册的处理程序。
示例:
查看代码
const myEditor = editor.create(dom, {
value: "// https://www.baidu.com",
language: "javascript",
});
editor.registerLinkOpener({
open(resource) {
console.log(resource);
// 只有return false 才能默认打开链接
// 包括 return false / return Promise.resolve(false)
// 当然可以手动调用 window.open(resource.toString())
// return window.open(resource.toString())
return Promise.resolve(false);
},
});- 输出:

remeasureFonts
语法:
remeasureFonts(): void参数:-
返回值:
void描述:清除所有的字体缓存。
removeAllMarkers
语法:
removeAllMarkers(owner): void参数:
owner:string返回值:
void描述:移除所有的标记
setModelLanguage
语法:
setModelLanguage(model, mimeTypeOrLanguageId): void参数:
model: ITextModelmimeTypeOrLanguageId:string
返回值:
void描述:设置模型语言。
示例:
const model = editor.createModel('Hello world!', 'javascript');
editor.setModelLanguage(model, 'typescript');setModelMarkers
语法:
setModelMarkers(model, owner, markers): void参数:
model: ITextModelowner:stringmarkers: IMarkerData[]
返回值:
void描述:设置指定文本模型的标记
setTheme
语法:
setTheme(themeName): void参数:
themeName:string返回值:
void描述:设置主题
示例:
// 也可以是自定义的主题
editor.defineTheme('my-theme', {
// ...
})
editor.setTheme('vs-dark');tokenize
语法:
tokenize(text, languageId): Token[][]参数:
text:stringlanguageId:string
返回值:Token[][]
描述:对指定的文本进行语法分析,返回一个 Token 数组
示例:
const text = 'function add(a, b) { return a + b; }';
const languageId = 'javascript';
const tokens = editor.tokenize(text, languageId);
console.log(tokens);